最後一天就來部署我們的flutter web吧,也算是這系列文中真的跟「web」唯一有關的一篇文XD
首先我們這次會使用 netlify 來託管我們的網站。
你只需要準備兩個東西
點下 Get started for free ,註冊完後就會到這個頁面
然後點下 New site from Git

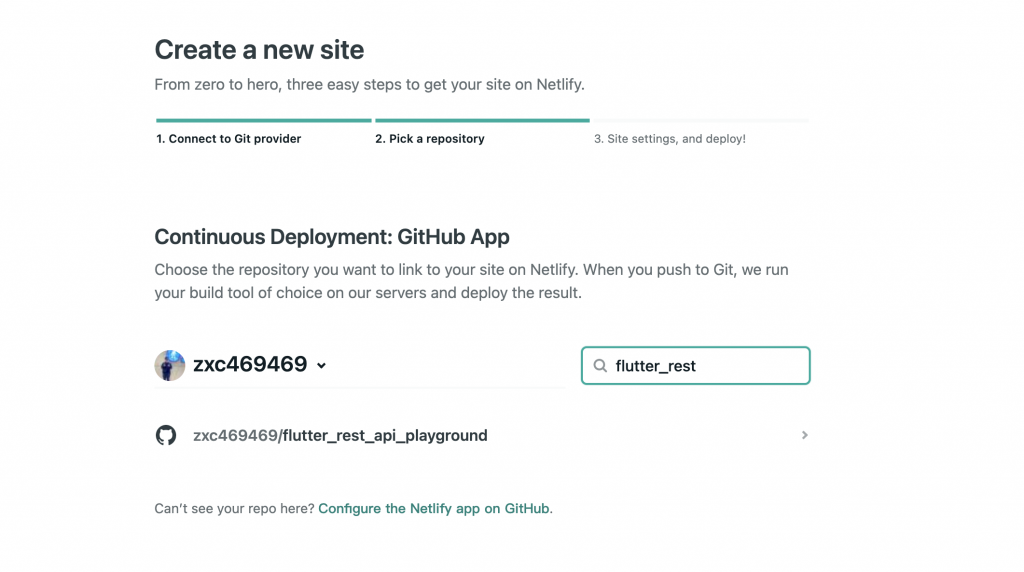
然後就可以選擇 repo
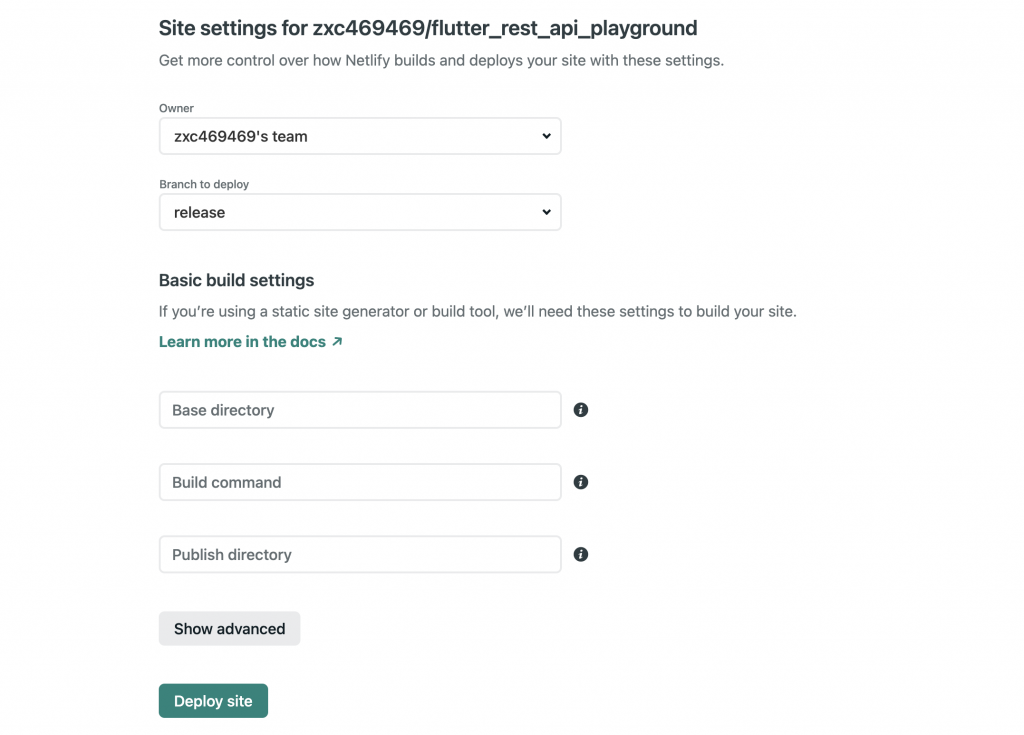
接著是選擇要部署的 Branch 及設定

部署分支就看個人喜好了,總之如果該分支有新的commit ,netlify就會自動部署新版本。
比較重要的是 Base directory 及 Publish directory
Build command
if cd flutter; then git pull && cd ..; else git clone https://github.com/flutter/flutter.git; fi && flutter/bin/flutter config --enable-web && flutter/bin/flutter build web --release
Publish directory
build/web
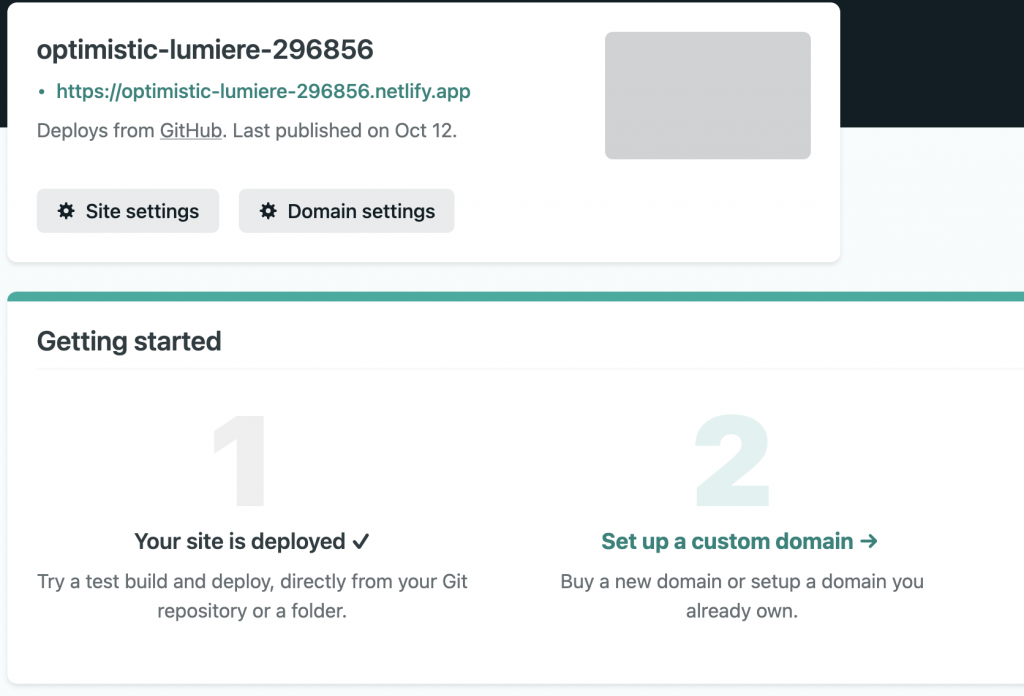
然後可以在dashboard看到這個網站的網址:

這樣就部署完我們的flutter web了。
成品:https://optimistic-lumiere-296856.netlify.app/#/
終於完賽了~
感謝每一個看過我文章的讀者
現在回頭看感覺這系列文還是寫的有點淺及粗糙,之後可能可以再深入探討底層:Flutter 的三顆渲染樹或者 Flutter web 如何被渲染的之類之類。
之後沒意外應該會在重新彙整這次鐵人賽的文章到medium,如果有興趣的話可以追隨一下,或者還想看到我的其他文章也可以到我的medium,雖然更新頻率還蠻慢的xD。
最後特別感謝前同事larry的協助,這一陣子給了蠻多有趣的研究議題(雖然最後沒用到XD)以及書寫上的建議。
